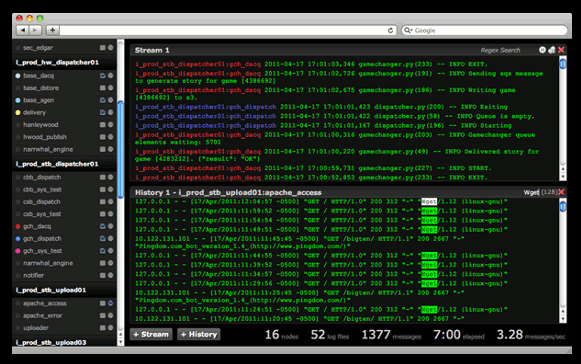
Log.io, real-time log monitoring in your browser powered by node.js + socket.io looks like a pretty useful project. I couldn’t check yet though whether it supports encrypted inter-server communication (often a must-have).
Less is more: colordiff and more or less
In the Unix/Linux/Mac OS X world, less is more. Literally, in that ‘less‘ fully emulates ‘more‘, and figuratively, as it provides useful additional functionality like backwards scrolling. So, you really want to use ‘less’ instead of ‘more’ for paging another command’s output, e.g.
cat a_long_document.txt|less
When used to page the output of colordiff however, ‘less’ displays a mess instead of properly displaying colored output like ‘more’.
The trick is to use ‘less’ with either the -r or -R option (which both repaint the screen), i.e.
colordiff -u file_old.py file_new.py|less -r
or
colordiff -u file_old.py file_new.py|less -R
(try which one works better with your system and terminal)
Blog to be migrated to a new server
Just a quick update to let you know that this blog/changelog will soon be migrated to a new (faster) server.
I’ll keep (unavoidable, due to DNS changes [see comments below, ed.]) downtimes at the minimum and will inform you in advance about expected outages.
Thanks for your understanding.
Erase/wipe free space using Mac OS X
When deleting a file, most operating systems just delete the reference to this file, not its actual content. For illustration, that’s like removing a chapter from a book’s table of contents without actually removing (and shredding) the according pages in the book.
So, in order to really (securely) delete a file on a hard disk, there are basically two methods (simplified; from a technical point of view it’s both the same):
- Overwrite the file content (i.e. its clusters) with random data
- Delete the file as usual, empty the trash and overwrite the whole free space on the according hard disk with random data
For the second method, here’s how to do it using Mac OS X:
- Delete the file(s) and empty the trash
- Find out the device name of the according hard disk by opening a new ‘Terminal’ window and executing the “df” command. For example, for a RAID 1 disk, the path of the disk might be something like “/dev/disk2”
- In the opened ‘Terminal’ window, execute:
diskutil secureErase freespace 1 /dev/disk2
where “1” stands for “single-pass random-fill erase” and “/dev/disk2” is the disk device (adjust this to match your disk). When prompted, enter the admin’s credentials.
Note that overwriting free space like this takes quite some time depending on the amount of free space there is and how many passes you need (e.g. use “2” for a US DoD 7-pass secure erase or “3” for a Gutmann 35-pass secure erase). For more information about diskutil and its options, see “man diskutils”.
Windows: Move a window that is off the screen
- Make sure, the invisible (off-screen) window has the focus: Hold down ALT + Tab to select the (invisible) window you want to move
- Hold down Alt + Spacebar
- Press the M key
- Use the arrow keys to relocate the window until it becomes visible again
- Press the Enter key when you have the Window in the desired location.
Animated Driving Directions using Google Maps Street View
A simple and yet fascinating and useful example app by Keir Clarke (@keirclarke) for all those many people who don’t have a Google Nexus One mobile phone yet (or any other similarly powerful turn-by-turn navigation device):
Google Maps Street View API Driving Directions Example
E.g. for driving directions on how to get from Zurich Airport to Printscreen GmbH‘s homebase by car(*), enter
From: Zurich-Airport
To: Heinrichstr. 223, Zurich
Speed: Choose Medium or Fast
And hit the “Route” button to display a map and list with driving directions.
Then click on “Drive” to see an animated simulation of your drive on Google Maps Street View.
Great, isn’t it? Now imagine this would be a seamless video..
P.S. If you’re looking for ideas for a road trip, consider taking this Grand Tour in Italy (and Switzerland and France). (Even better: Go by train and other public transport and you won’t even need a car or driving directions ;)
(*) Note: I’d strongly suggest using public transport instead. It’s almost as fast (during rush hour even faster), cheaper and tends to be more relaxing.
WPtouch: Mobile Plugin + Theme for WordPress
I’ve just installed WPtouch 1.9.8.1 (ZIP) which was released on Feb 9 and I really like it:
More than just a plugin, WPtouchTM is a mobile theme for your WordPress website. Modelled after Apple’s app store design specs, WPtouch loads lightning fast and shows your content beautifully, without interfering with your regular site theme.
WPtouch automatically transforms your WordPress blog into a web-application experience when viewed from an iPhoneTM, iPod touchTM, AndroidTM, or BlackBerry StormTM touch mobile device.
via WPtouch: Mobile Plugin + Theme for WordPress » BraveNewCode Inc..
Quick analysis of the first animated Google doodle (“Isaac Newton’s apple”)
You probably noticed the funny animated logo on the Google search page today, January 4, 2010 (Isaac Newton’s birthday). It shows an apple falling from a tree reminding of the story that Isaac Newton was inspired to formulate his theory of gravitation by watching the fall of an apple from a tree.
Animation of an apple falling from a tree in Google’s doodle in memory of Isaac Newton’s birthday
As this seems to be the first animated logo on Google’s home page ever, I wondered how it was implemented (in particular, how well the code simulates gravity on earth). Short explanation: As expected, it’s a mix of JavaScript code and CSS formatting. And not surprising either, the algorithm used is an acceptable simulation of gravity on earth (in vacuum).
Here’s a “reformatted” version of the JavaScript code for better readability, along with some explanations as inline comments (note that this “reformatted” code doesn’t work as-is due to the inserted comments):
window.lol&&lol(); setTimeout( // execute this code once after a timeout of 2 seconds function(){ // an anonymous function var h=0, // initial horizontal offset (=0) of the apple's position v=1, // initial vertical offset ('delta_height' = b(t+1)-b(t)) of the apple's position f=document.getElementById('fall'), // get a reference to the apple image i=setInterval( // execute repeatedly in intervals of 25 msec function(){ // yet another anonymous function if(f){ // execute if the apple image exists (a safety net) var r=parseInt(f.style.right)+h, // add the horizontal offset (will move apple left for h>0) b=parseInt(f.style.bottom)-v; // subtract the vertical offset (will move apple down for v>0) f.style.right=r+'px'; // set the apple's new horizontal position f.style.bottom=b+'px'; // set the apple's new vertical position if(b>-210){ // the apple is above ground level (i.e. falling down or bouncing up) v+=2 // increase 'delta_height' by 2 pixels per interval (accelerate the apple's free fall or slow down its rebound) } else { // the apple hit the 'ground' h=(v>9)?v*0.1:0; // bounce apple to the left at 10% of the last 'delta_height' if speedy, else don't move it horizontally v*=(v>9)?-0.3:0 // bounce apple up at 30% of the last 'delta_height' if speedy, else don't move it vertically } } } ,25 // the interval in msec ); google.rein&& google.rein.push( function(){ clearInterval(i); // disable the interval loop h=0;v=1 } ) },2000 // the timeout in msec )
The apple’s initial position: position: relative; right: 248px; bottom: 46px;
The apple’s final position (after the rebound): position: relative; right: 286px; bottom: -210px;
Some words about the physics:
The simple algorithm used above reflects the constant acceleration during free fall accurately, supposed we’re neglecting the effect of air drag. IOW: height(t) = height(t=0) – 0.5*g*t^2 = h(t=0) – k*t^2.
The rebound of the apple is less realistic though. I doubt an apple would rebound that high and the fact that it rebounds to the left seems to be rather arbitrary (given the image it’s difficult to judge where the apple’s center of gravity would be compared to the contact area when touching the ground on impact). Further, simulating rotational forces on the apple wouldn’t hurt the realism ;)
Symbolism:
It’s not without irony that Google shows a falling apple on its main page, as one reader points out on Mashable’s article about this animation ;)
tiny tiny rss: A great web-based feed reader!
I’ve just installed tiny tiny rss (tt-rss), an open source web-based news reader/aggregator for Atom, RDF and RSS feeds. Configuring it as the default news reader in Firefox is very easy (just click on the according link at the bottom of the preferences page) and a convenient solution.
The installation is pretty straightforward too, but here are a couple of hints for installing it on a Gentoo box:
1. Download the tt-rss-1.3.3.ebuild file and all other files and directories from http://overlays.gentoo.org/svn/proj/sunrise/reviewed/www-apps/tt-rss/ and place it in the www-apps/tt-rss directory (create it) in your local Portage overlay (usually /usr/local/portage).
2. Rename the file to tt-rss-1.3.4.ebuild (= the most recent version at the time of writing, released on Oct 21, 2009), execute ‘ebuild tt-rss-1.3.4.ebuild digest’, set the flags you need (e.g. for mysql and vhosts) and emerge the ebuild.
3. Follow the post-install instructions on the screen (bascially the official tt-rss installation notes)
If you intend to use the default, single-process update daemon, you can use the following init files I created (loosely based on Pierre-Yves Landure’s init script):
/etc/init.d/tt-rss:
#!/sbin/runscript
# Copyright 1999-2009 Gentoo Foundation
# Distributed under the terms of the GNU General Public License v2
depend() {
use net
use mysql
}
#
# Function that starts the daemon/service
#
start() {
ebegin "Starting $NAME daemon"
start-stop-daemon --start --quiet --make-pidfile --background --chdir $DAEMON_DIR --pidfile $PIDFILE --exec $DAEMON -- $DAEMON_ARGS
eend $?
}
#
# Function that stops the daemon/service
#
stop() {
ebegin "Stopping $NAME daemon"
start-stop-daemon --stop --quiet --make-pidfile --retry=TERM/1/KILL/5 --pidfile $PIDFILE --name $NAME
eend $?
}
(replace “mysql” by “postgresql” if you use postgresql)
/etc/conf.d/tt-rss:
# Defaults for the Tiny Tiny RSS update daemon init.d script # Location of your Tiny Tiny RSS installation. TTRSS_PATH="/var/www/localhost/htdocs/admin/tt-rss" DAEMON_SCRIPT="update_daemon.php" DAEMON=/usr/bin/php DAEMON_ARGS="$TTRSS_PATH/$DAEMON_SCRIPT" DAEMON_DIR="$TTRSS_PATH" PIDFILE=/var/run/tt-rss.pid NAME=tt-rss
(make sure TTRSS_PATH points to your tt-rss installation)
4. Note that for using the default update method, PHP needs to be compiled with pcntl support. If required, set the pcntl flag and remerge PHP.
5. Have fun!
Bash script of the day: New .de domains
The one-liner:
for i in `echo {{a..z},{0..9}};echo {{a..z},{0..9}}{{a..z},{0..9}}`;do dict -d all -C ${i}de>/dev/null 2>&1; if [ "$?" == "0" ];then echo $i.de; fi done
or the equivalent multi-liner:
for i in `echo {{a..z},{0..9}};echo {{a..z},{0..9}}{{a..z},{0..9}}`;
do
dict -d all -C ${i}de >/dev/null 2>&1;
if [ "$?" == "0" ]; then
echo $i.de;
fi
done
No comment (*cough*)
(P.S. That’s for ASCII alphanumeric domains only)